Favicon Kya Hai, Favicon Kaise Banate Hain, Iske Kya Fayde Hain.
Favicon ek chhota sa image hota hai. iska size squre me hota hai aur kb me iska size kam se kam 100KB tak hona chahiye. Main aapko sugesst karunga ka ki aap favicon width 16px aur hight 16px rakhe. Isse apka favicon squre me ban jayega. isko hume blog ke layout page par jakar badalna padta hai. agar aap isko change nahi karte hain koi fark nahi padta hai. custom favicon icon lagane se aapke blog ka look professional ban jata hai jisse jaldi se pata nahi chalta hai ki aapka blog blogger par hai. favicon add karne ke liye aapko sabse pehle ek custom favicon icon banana hoga. jiska size maine aapko upar bata diya hai. Agar aap favicon size ke bare me confuse hain to inmse koi bhi size use kar sakte hain.
- width: 16px, height: 16px
- width: 32px, height: 32px
- width: 64px, height: 64px
- width: 128px, height: 128px
- width: 116px, height: 116px
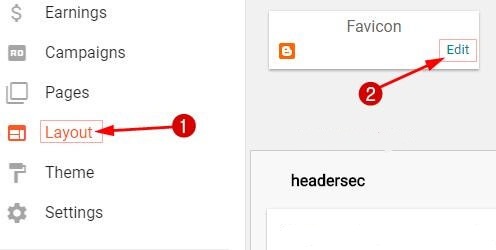
Blogger Blog Me Custom Favicon Icon Kaise Add Karte Hain
2. Favicon Widget ke Edit link par click kare
Step 2.
2. Choose file par click karke apne computer me se favicon image icon ko select kare
3. Save par click kare
Ab apne blog me visit karke dekh le ki aapke web browser me favicon icon show kar rha hai ya nahi. Favicon ko browser me show hone thoda time lag sakta hai. isliye thoda wait kar le.
Blog me Animated Favicon Image Kaise Lagaye?
Ab main aapko blogger me favicon add karne ka dusra manually tarika bataunga. Yad rahe isme aapko apne image icon ko gif file me banana hai. jisse aapka favicon animated ban jayega.
Sabse pehle is code ko copy karke “Your Favicon Image Url” ki jagah apne gif favicon image ka link add kare
<link href=”Your Favicon Image Url” rel=”icon” type=”image/gif”/>
Theme section me Edit HTML par click kare
HTML box me kahi par bhi click karke Ctrl+F dabaye aur “<b:skin>” code ko search kare
Ab jo code aapne copy kiya tha use “<b:skin>” ke upar paste kar de
Finally Save Theme par click karke template ko save kar de
Favicon Image Url Link Kaise Pata Kare
Ye sawal aapke dimag me aa raha hoga ki favicon image icon ka link kaha se pata kare. You don’t worry, iske bare me main aapko bata raha hu.
Sabse pehle gif file me favicon image bana le, size ke bare me maine aapko upar bata diya hai.
Ab apne blog me jaha new post likhte hain us box me jaye.
- Posts par click kare
- New Post par click kare
- yaha par click karke apni favicon image ko upload kare
- image upload hone ke bad HTML par click kare
Ab aapke samne jo HTML code open hoga usme se “href” ke samne wale image link ko copy karke use kar sakte hain.
Conclusion
Ab apne blog ko open karke dekh le ki favicon dikhai de raha hai ke nahi. Agar favicon dikhai nahi deta hai to thoda wait kare aur fir se page ko reload karke dekhe. Upar bataye hue step ko follow karne se bhi aapke blog me favicon add nahi hota hai to aap comment me puch sakte hain.
I hope that ye post aapko pasand aayi hogi. Agar aapko is post me di gayi jankari achchi lagi to apne dosto ke sath share kare. Agar aap humare blog ki new post ke notification apne email par prapt karna chahte hain to humare blog ke newsletter ko subscribe karle.Good Luck!